
How create circle in HTML and CSS YouTube
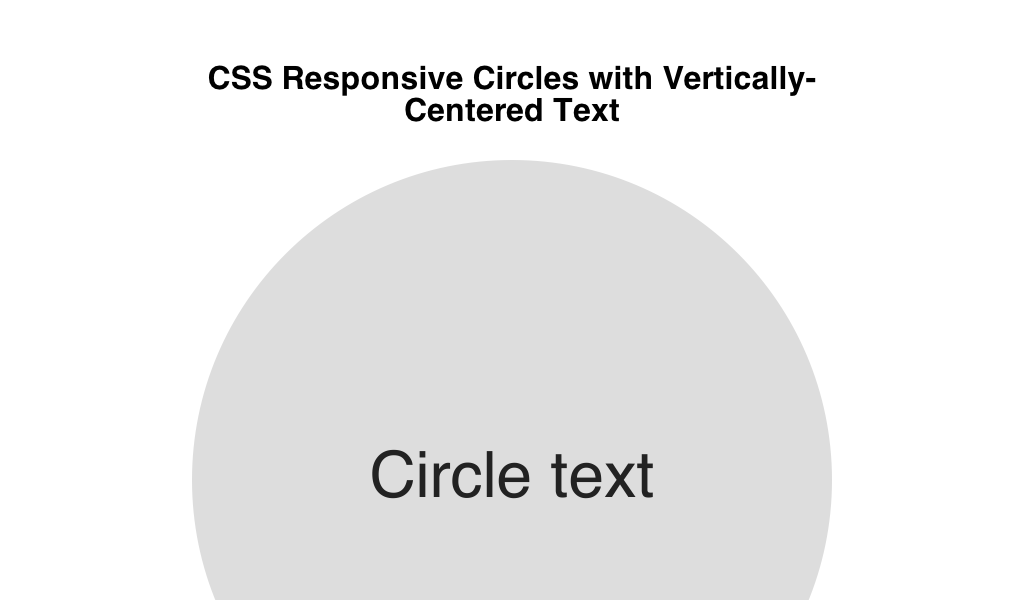
I manually added very small percentage increments and found that 70.3% looks the smoothest. Notice the edge on the right is much smoother than the edge on the left. Now we have our base circle in place. Add these additional style rules to .text. .text { color: white; position: relative; margin: 0; }

Moving circles with text (example inside) CSSTricks CSSTricks
Responsive circles with text inside HTML HTML xxxxxxxxxx 32 1
only one line

CSS Tutorial How to Create a CSS Circle With Text HTML CSS webdeveloper coding
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Using CSS to Set Text Inside a Circle Webmasters Gallery
6 Answers Sorted by: 137 Horizontal centering is easy: text-align: center;. Vertical centering of text inside an element can be done by setting line-height equal to the container height, but this has subtle differences between browsers. On small elements, like a notification badge, these are more pronounced.

Find how to create Cirlce Using CSS and HTML
Wrapping text inside a circular shape # css # html # webdev Yes, we are going to make a text wrap perfectly inside a circular shape. No JS, no SVG, no external plugin. Only few lines of CSS and a basic HTML structure. Let's go! Explanation

CSS Tricks Wrapping Text inside a circle [Pure CSS] YouTube
› CSS › How to Create Circles with CSS How to Create Circles with CSS There are many techniques used to create a circle. In our snippet, we'll demonstrate some examples with the CSS border-radius property, as well as with the HTML

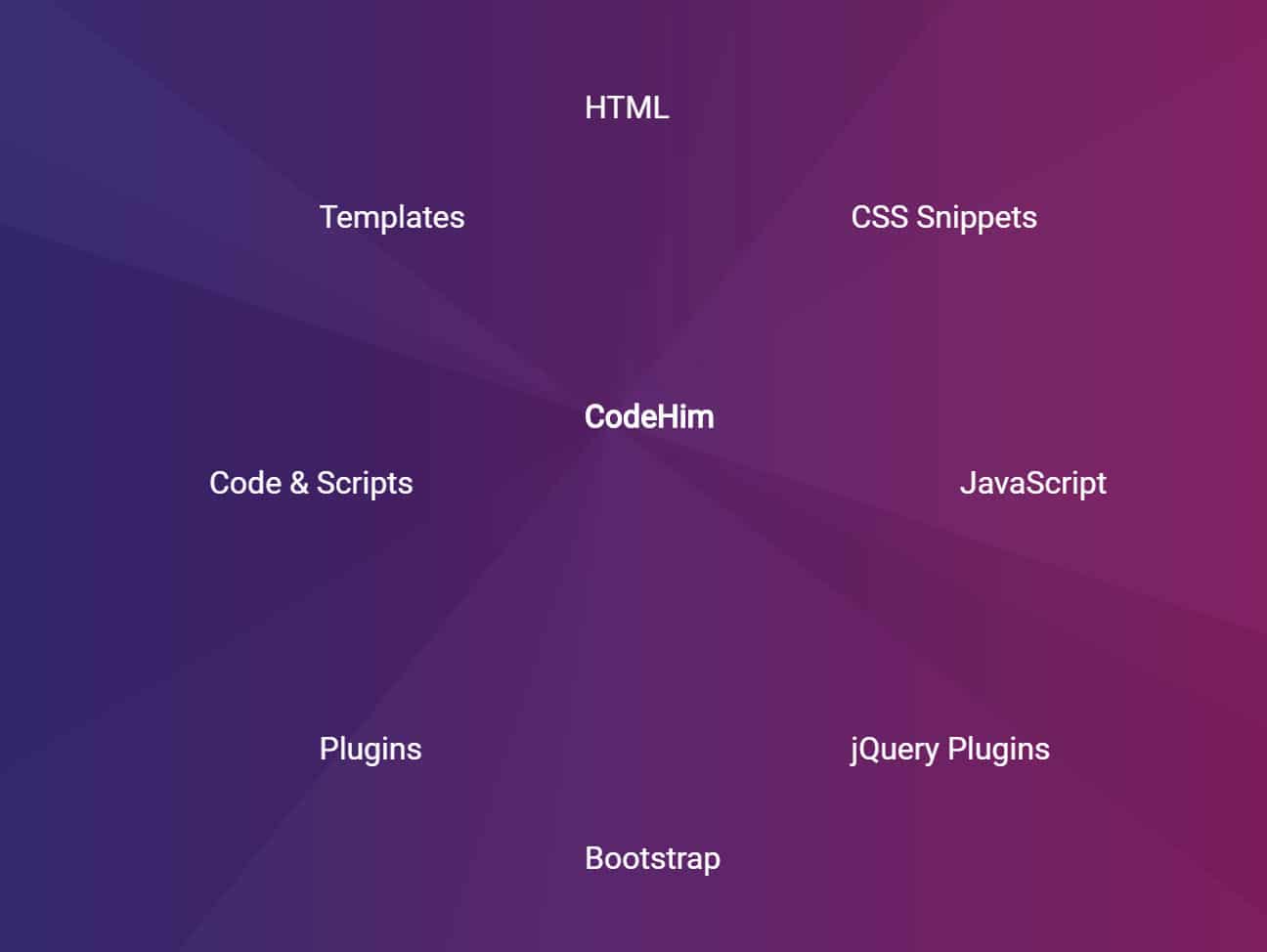
Set Text on a Circle using CSS and jQuery — CodeHim
Circular Text with CSS. Have you ever wanted to lay out some… | by Jhey Tompkins | Medium Write Sign up Sign in Have you ever wanted to lay out some text in a circle but it felt like a lot.

How to Make a Circle in HTML and CSS CSS Tutorial YouTube
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

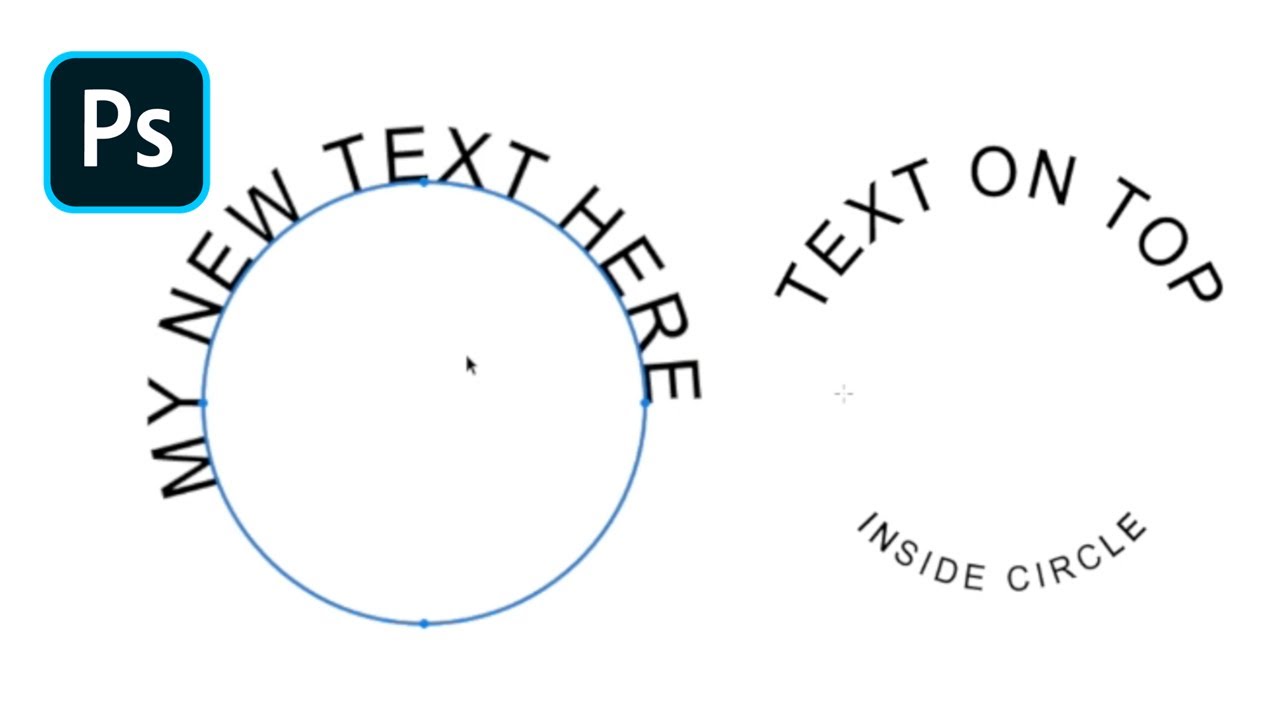
How to type text in a circle in cs6 weselegant
Do you want to learn how to make one circle inside of another using CSS? This question has been asked and answered on Stack Overflow, the largest online community for programmers. You can find the best solution, along with explanations and examples, by clicking on this link. Join the discussion and share your own insights on how to create nested circles with CSS.

Responsive CSS Circles With Text in 2022 Css, Tutorial, Text
How To Create Circles Step 1) Add HTML: Example Step 2) Add CSS: To create a circle, use the border-radius property and set the value to 50%. Then combine the height and width properties with a matching value: Example .dot { height: 25px;

Using CSS to Set Text Inside a Circle Web Source Lab
There isn't any super simple standardized way to set web type on a circle (or any kind of curve). But it can be done! We'll explore one way to do it here. But be forewarned, we're going to use some CSS3 and JavaScript and not give two hoots about older browsers that don't support some of the required tech.

Circle Text With CSS and JavaScript DZone
1
CSS Responsive Circles with Vertically-Centered Text
2 3
html css circle with icon inside it Stack Overflow
19 Answers Sorted by: 428 Setting a line-height the same value as the height of the div will show one line of text vertically centered. In this example the height and line-height are 500px. Example JSFiddle

Using CSS to Set Text Inside a Circle CSSTricks CSSTricks
For circles, this is the closest side in any dimension. Uses the length from the center of the shape to the farthest side of the reference box. For circles, this is the closest side in any dimension. Moves the center of the circle. May be a

Circle Text Animation using CSS & Splitting.js CSS Text Effects
To create a responsive circle with text: Start with 2 containers -

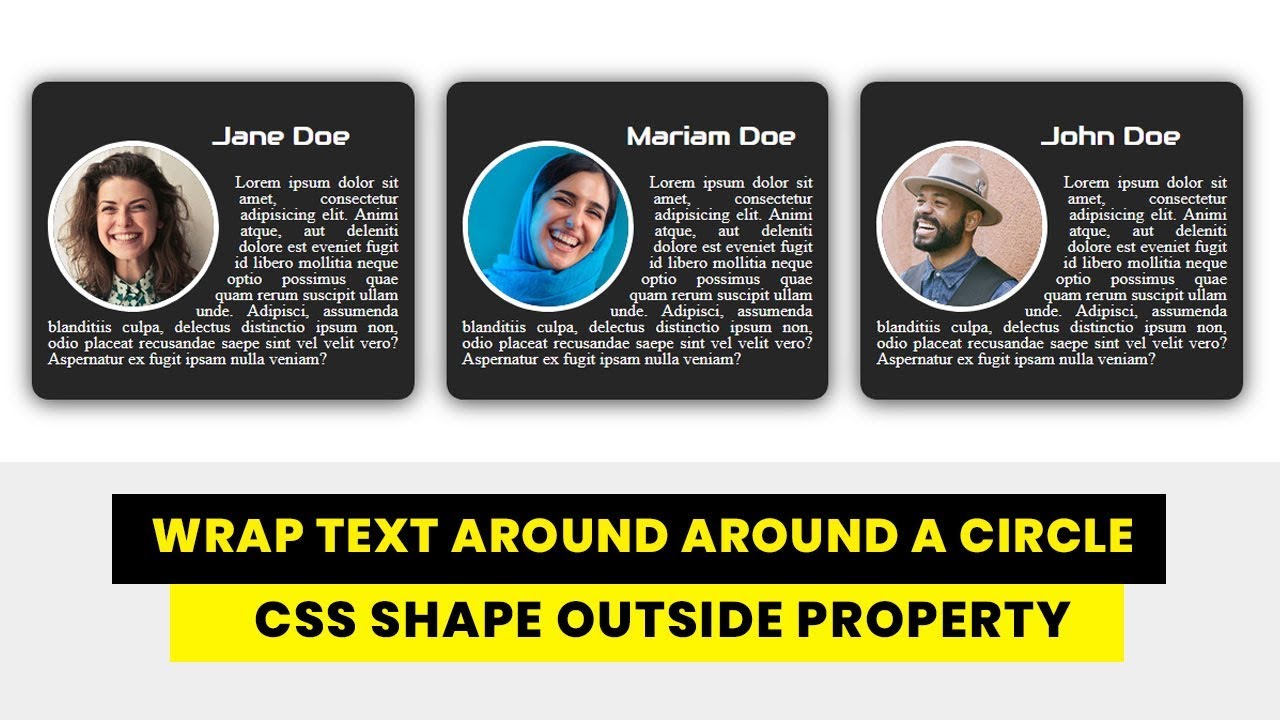
How to Wrap Text Around a Circle with CSS CSS Shape outside Property YouTube
You want to set some text inside the shape of a circle with HTML and CSS? That's crazy talk, right? Not really! Thanks to shape-outside and some pure CSS trickery it is possible to do exactly that. However, this can be a fiddly layout option.